設置方法は
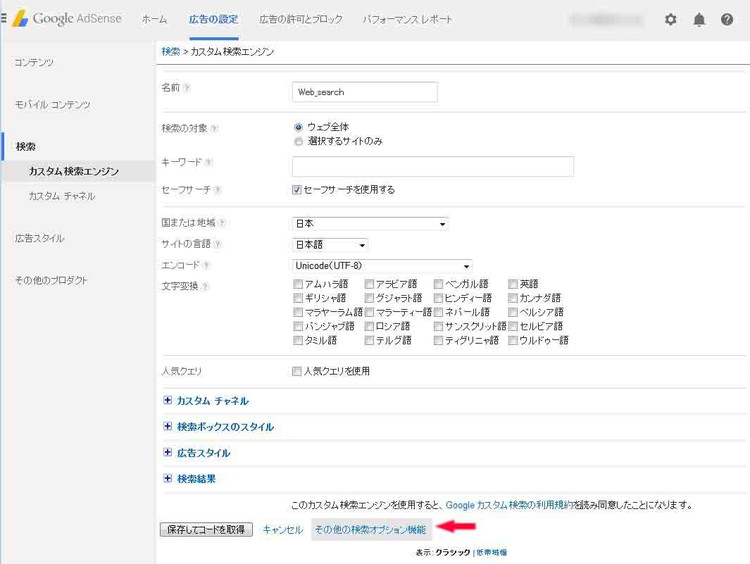
1.Google Adsenseのホームから検索→カスタム検索エンジンで設定を行います。

2.保存しコードを取得をクリックすると次のようなコードを取得することができます。
<form action="http://www.google.co.jp/cse" id="cse-search-box">
<div>
<input type="hidden" name="cx" value="partner-pub-***************:***********" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="55" />
<input type="submit" name="sa" value="検索" />
</div>
</form>
<script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script>
このまま貼り付けても問題ないのですが、その検索ページ内に結果を表示したい場合には、下のほうに表示されている「その他の検索オプション機能」をクリックし、設定を継続します。
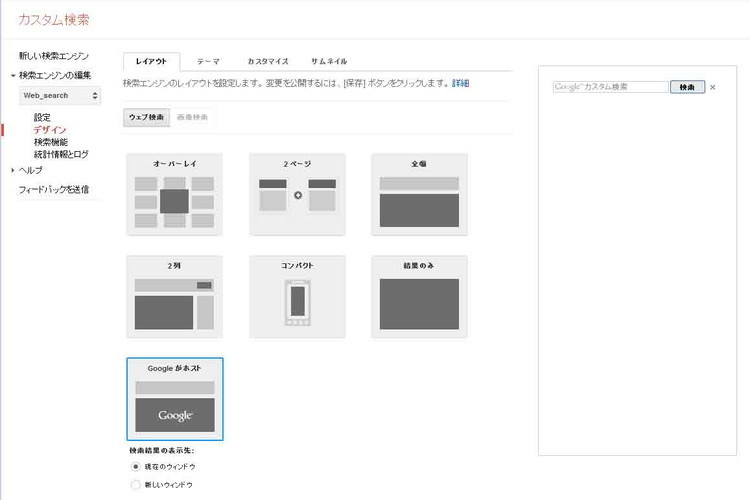
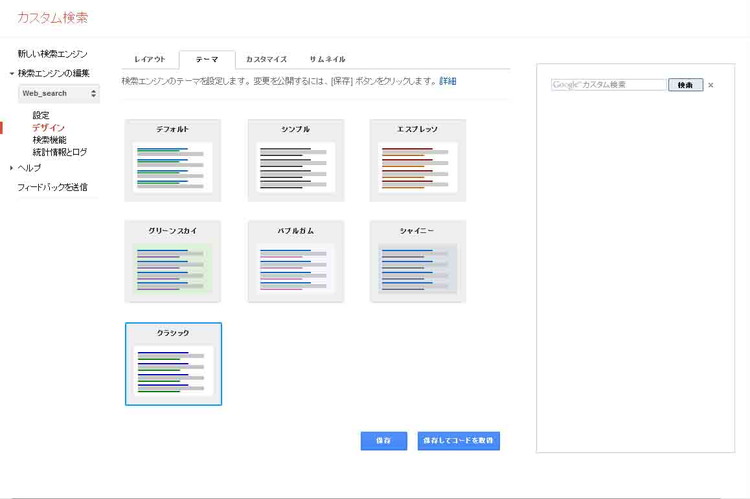
3.デザインの画面に遷移するので、レイアウト、テーマ、カスタマイズ等を設定します。一通り設定が終了すれば保存してコードを取得します。
・レイアウト設定画面

・テーマ設定画面

上記テーマで「Googleがホスト」以外を選択すると下記のようなコードを取得することができます。
<script>
(function() {
var cx = 'partner-pub-***************:***********';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
最後の部分が
<gcse:search></gcse:search>の部分が<gcse:searchbox-only></gcse:searchbox-only>となり
以上、このコードをサイトに設置すればウェブの検索が可能になります。
困ったこと
・検索ボタンが潰れる
自サイトでは、テーマ設定でデフォルトを選択しGoogleカスタム検索エンジンの設置すると検索ボタンが潰れ、文字を入力するボックスの下線も一部消えてしまいます。

デフォルト以外のテーマでは大丈夫です。従ってデフォルト以外のテーマを選択しなければなりません。あと、クラシックのテーマ設定は他テーマの検索ボタンより小さくなり、スマートフォンなどで見ると崩れてしまいます。因みにテーマをシンプルを選択しボタンの色を黒にしました。

・上記のコードを貼り付けるとhtml5 Validatorで見るとエラーが発生します。
<gcse:search></gcse:search>の部分を
<div id="gsearch"></div><script> var gcseDiv = document.getElementById('gsearch'); gcseDiv.innerHTML = '<gcse:search></gcse:search>' </script>