ギャラリーでプラグインなしでlightbox2を利用し自動でタイトルを取得する方法
2021/10/2 9:08:02作成
2021/10/2 10:48:41更新
2021/10/2 10:48:41更新
以前ワードプレスでプラグインに頼らないlightbox2の運用として(※参照 プラグインに頼らないlightbox2の運用)掲載しましたが、lightbox2を利用した場合、画像が何枚目という表示はされるものの、タイトルが表示されていませんでした。今回はページでギャラリーを表示した際に何の写真かというタイトルを表示させてみました。
・lightboxを利用し自動でタイトルを表示

ページでワードプレスにもともと備わっている標準のギャラリーでlightbox2を利用しタイトルを表示する場合、ギャラリー編集の際、代替えテキスト(alt=)を利用していますので、この項目に事前入力しておく必要があります。
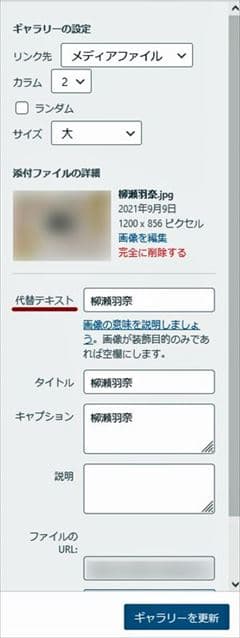
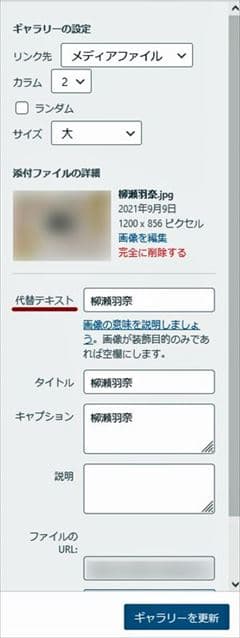
・ギャラリー編集

・ギャラリー設定にて代替テキストにタイトルを入力

参照記事:プラグインに頼らないlightbox2の運用で
引用:
この部分については、タイトル名を取得し、全てのページに適用するように変更しています。(つまり以下のif文は撤去します)
従って、子テーマのfunctionsの全文は以下のようになります。
もし、特定のページだけ対応したい場合は、前のようにif文を設置すればよいことになります。
・lightboxを利用し自動でタイトルを表示

ページでワードプレスにもともと備わっている標準のギャラリーでlightbox2を利用しタイトルを表示する場合、ギャラリー編集の際、代替えテキスト(alt=)を利用していますので、この項目に事前入力しておく必要があります。
・ギャラリー編集

・ギャラリー設定にて代替テキストにタイトルを入力

参照記事:プラグインに頼らないlightbox2の運用で
引用:
3.lightbox2の自動起動
以上の設定だけでは写真を掲載するたびにdata-title="タイトル名" data-lightbox="グループ化名"を記述しなければなりません。タイトル名はさておいて写真掲載時にリンク先を設定しただけで自動でlightbox2が起動するようにするには、元となるテーマ名_child内のfunctions.phpに以下のコードを追加する必要があります。実際に使ってみるとUltimate Member一覧表の写真もlightbox2が中途半端に起動するため、対応するページ番号のみを指定しそれ以外は起動しないようにしてみました。
この部分については、タイトル名を取得し、全てのページに適用するように変更しています。(つまり以下のif文は撤去します)
//Lightboxに対応するページのみ(149,152)指定する
if( is_page( array( 149,152 ) ) ){
//Aタグを正規表現で置換
$content = preg_replace(
'/<a([^>]+?)>\s*(<img[^>]+?>)\s*<\/a>/',//Aタグの正規表現
'<a${1} data-lightbox="image">${2}</a>',//置換する
$content );//投稿本文(置換する文章)
} 従って、子テーマのfunctionsの全文は以下のようになります。
//画像リンクのAタグをLightboxに対応するように付け替え
function add_lightbox_property( $content ) {
//プレビューやフィードモバイルなどで遅延させない
if( is_feed() || is_preview() )
return $content;
//既に適用させているところは処理しない
if ( false !== strpos( $content, 'data-lightbox="image"' ) )
return $content;
//Aタグを正規表現で置換
$content = preg_replace(
'/<a([^>]+?)>\s*(<img[^>]+?alt\s?=\s?[\"\'](.*?)[\"\'][^>]*?>)\s*<\/a>/',//Aタグの正規表現 alt=""が記述されている前提での正規表現
'<a${1} data-title="${3}" data-lightbox="image">${2}</a>',//置換する
$content );//投稿本文(置換する文章)
return $content;
}
add_filter( 'the_content', 'add_lightbox_property', 11 );
もし、特定のページだけ対応したい場合は、前のようにif文を設置すればよいことになります。
投票数:18
平均点:5.00
